AppStoreリンクの貼り方
昨日の記事 で使ったAppStoreリンクの貼り方をまとめてみます。
これ↓

FlickStackr - Flickr 価格: ¥170(記事公開時)
使い方
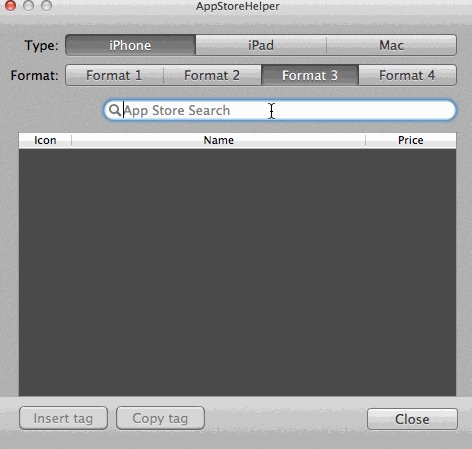
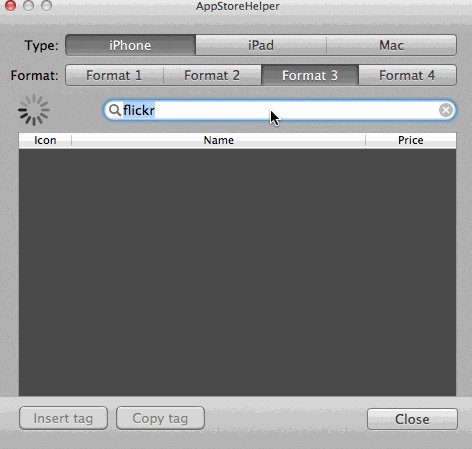
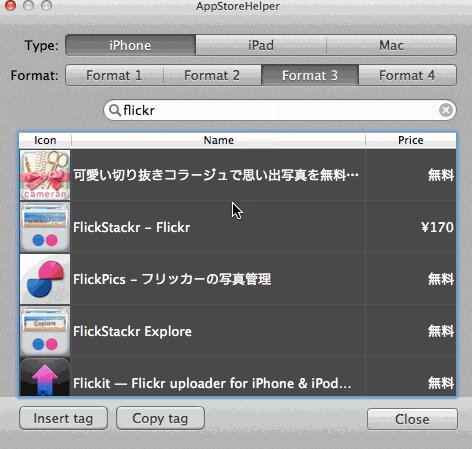
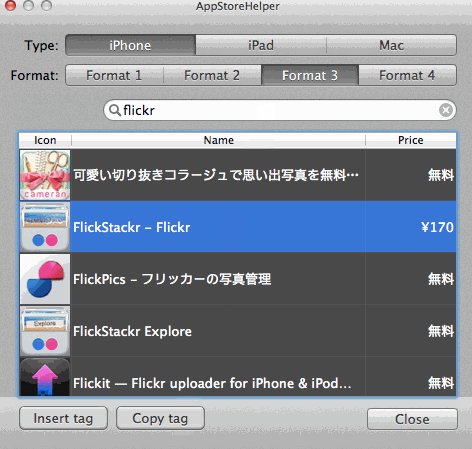
Appを検索してCopy tagでオッケー。
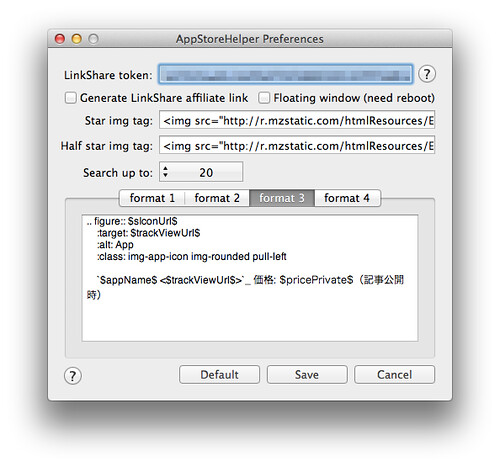
Sphinxのディレクティブに合わせたFormatはこんな感じ
.. figure:: $sIconUrl$
:target: $trackViewUrl$
:alt: App
:class: img-app-icon img-rounded pull-left
`$appName$ <$trackViewUrl$>`_ 価格: $pricePrivate$(記事公開時)
指定したマクロは4つ。他にもたくさんのマクロを使うことができます。
| $sIconUrl$: | アイコン画像のURL |
|---|---|
| $trackViewUrl$: | Appの固有ページのURL |
| $appName$: | Appの名前 |
| $pricePrivate$: | Appの価格(円マークが未エスケープ) |
Note
CSS(Bootstrapも使ってます)
/* image for app ad */
.img-app-icon {
margin-right: 1.2em;
}
.caption {
*zoom: 1;
margin-top: 1.2em;
}
.caption:before,
.caption:after {
display: table;
line-height: 0;
content: "";
}
.caption:after {
clear: both;
}
具体例
iPhoneのアプリの他、iPad, Macのアプリも使えます。
iPhone
GoodReader for iPhone 価格: ¥450(記事公開時)
iPad
GoodReader for iPad 価格: ¥450(記事公開時)
Mac

Xcode 価格: 無料(記事公開時)