Sphinxでの画像の貼り方
Sphinxで画像を貼るためのメモ書き。
はじめに
Sphinxはビルド時に画像ファイルを出力ディレクトリにコピーする(HTML出力なら_staticにコピー)。なので、サイズの大きい画像や多数の画像を扱うと、出力ファイルが大きくなってしまう上に、ビルドにかかる時間も長くなってしまう。
ということで、ひと月前に発表されてた無料で容量1TBのFlickrを使う。
Flickrでの画像のURL指定はここを参考に
http://farm{farm-id}.staticflickr.com/{server-id}/{id}_{secret}.jpg
or
http://farm{farm-id}.staticflickr.com/{server-id}/{id}_{secret}_[mstzb].jpg
or
http://farm{farm-id}.staticflickr.com/{server-id}/{id}_{o-secret}_o.(jpg|gif|png)
ですればいい。
貼り方
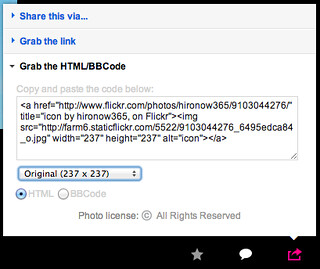
実際のところは、Flickrにアップロードした写真(○Public, ×Private)のHTML Code Viewからコピペする。
Note
Sphinxでの画像ディレクティブ(詳細)
.. image:: http://farm4.staticflickr.com/3730/9103068088_f9c95e0467_n.jpg
:target: http://www.flickr.com/photos/hironow365/9103068088/
:alt: img_htmlcodeview by hironow365, on Flickr
.. figure:: http://farm4.staticflickr.com/3730/9103068088_f9c95e0467_n.jpg
:target: http://www.flickr.com/photos/hironow365/9103068088/
:alt: img_htmlcodeview by hironow365, on Flickr
ちなみに、オプションはこんな感じ(詳細はこちら)
| target: | URIの指定 |
|---|---|
| alt: | alt属性の指定 |
| scale: | 大きさの指定 |
| class: | class属性の指定 |
具体例
.. image:: http://farm6.staticflickr.com/5522/9103044276_c6629a7d7b_t.jpg
:target: http://www.flickr.com/photos/hironow365/9103044276/
:alt: icon by hironow365, on Flickr
:class: img-polaroid
.. figure:: http://farm6.staticflickr.com/5522/9103044276_6495edca84_o.jpg
:target: http://www.flickr.com/photos/hironow365/9103044276/
:alt: icon by hironow365, on Flickr
:class: img-circle
class属性にはBootstrapを使っている。

Warning
BootstrapはテーマのCSSファイル(minimal5.css_tなど)に導入して使う
/*
* minimal5.css_t
* ~~~~~~~~~~~~~
*
* Stylesheet for minimal5 theme.
*
* :copyright: Copyright 2011-2013 by Vlad Riscutia and contributors (see
* CONTRIBUTORS file)
* :license: FreeBSD, see LICENSE file
*/
@import url("bootstrap/css/bootstrap.css");
@import url("css/font-awesome.min.css");